Cryptoの価格表示Websiteに対するデモ
第一回目に、Djangoの構成を大まか紹介しました。よく分かるように、Djangoを利用してデモとしてCrypto価格の表示をしていきましょう。

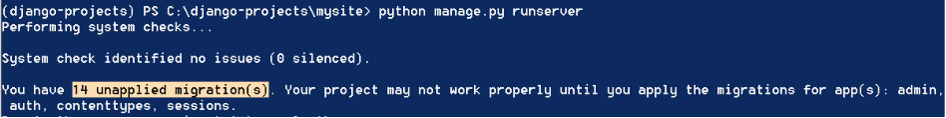
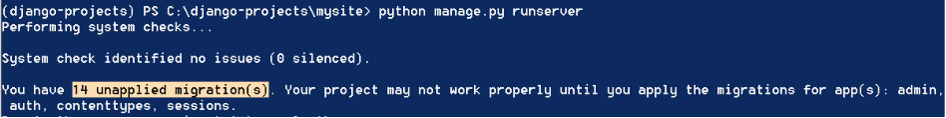
 ウエブサイトが正常に動いているようです。しかし、テミナールウインドウズを見てください。もしYou have 14 unapplied migration(s).,という警告メッセージが出る場合、以下のステップを実施する必要です。
以下の警告が出ます。
ウエブサイトが正常に動いているようです。しかし、テミナールウインドウズを見てください。もしYou have 14 unapplied migration(s).,という警告メッセージが出る場合、以下のステップを実施する必要です。
以下の警告が出ます。
 Ctr+Cボタンを押下して、閉じます。それから、以下のコマンドを実行します。
# mysiteプロジェクトフォルダに遷移する。
$ cd mysite
# migrateコマンドを実行する。
$ python manage.py migrate
# プロジェクトを再度スタートする。
$ python manage.py runserver
プロジェクトを再度スタートした後、上記のメッセージが見えなくなります。
Ctr+Cボタンを押下して、閉じます。それから、以下のコマンドを実行します。
# mysiteプロジェクトフォルダに遷移する。
$ cd mysite
# migrateコマンドを実行する。
$ python manage.py migrate
# プロジェクトを再度スタートする。
$ python manage.py runserver
プロジェクトを再度スタートした後、上記のメッセージが見えなくなります。
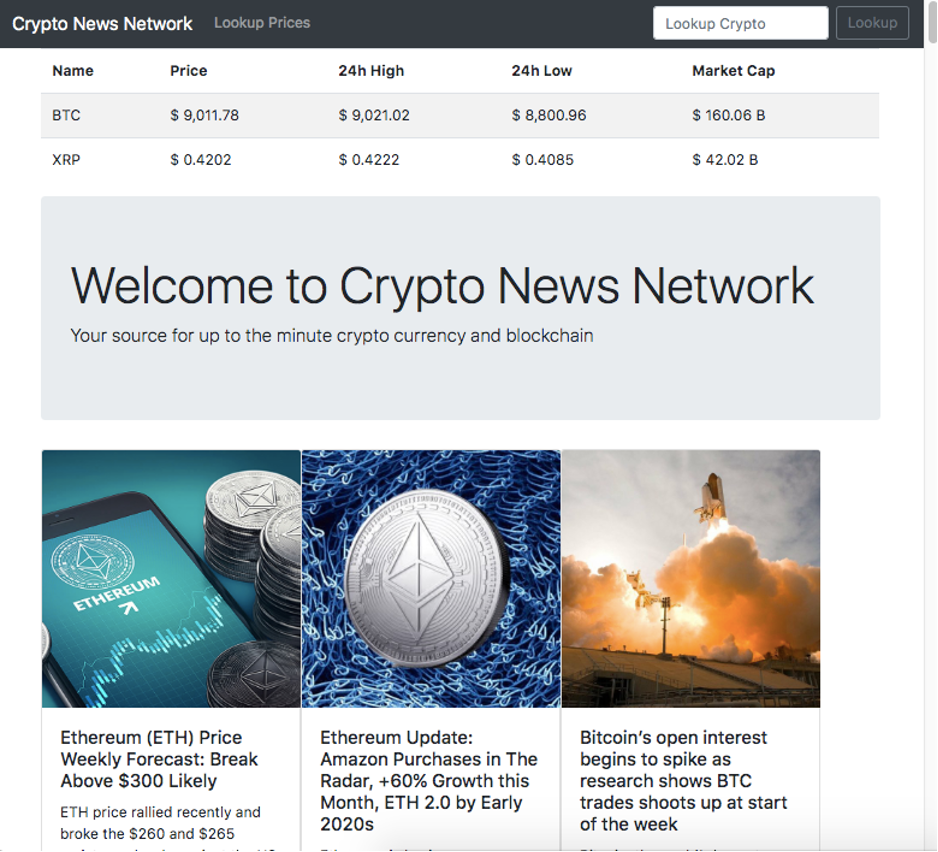
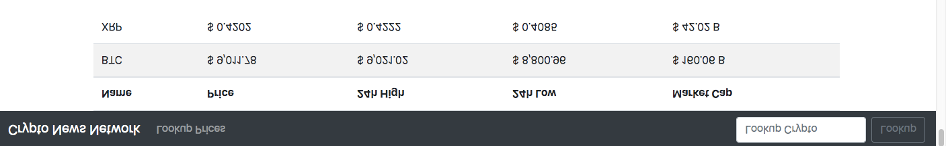
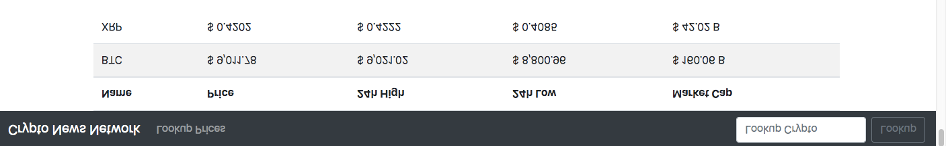
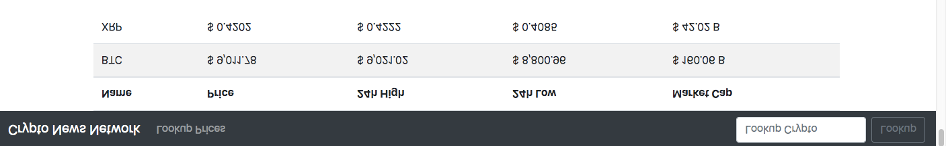
 上記のテーブルがきれいに表示されるのはBootstrapを利用するからです。基本的に価格一覧がそのようにループされ、表示されます。
以下のウエブサイトはDjandoで作成したデモのサイトです。詳細は私のソースコードを参照してください。
Github: https://github.com/lando110390/django_get_price_crypto
上記のテーブルがきれいに表示されるのはBootstrapを利用するからです。基本的に価格一覧がそのようにループされ、表示されます。
以下のウエブサイトはDjandoで作成したデモのサイトです。詳細は私のソースコードを参照してください。
Github: https://github.com/lando110390/django_get_price_crypto
Cryptoの価格表示Websiteに対するデモ
1.環境設定
pythonを設定します。
アプリケーションを開発する前に、最初の必要なステップは環境設定となります。 最初にはpythonを設定する必要です。https://www.python.org/に移動し、皆さんのOSに適当なPythonバージョンをダウンロードし、インストールしてください。Pythonの設定が完了した後、 ターミナルを開けて、バージョンをチェックする。 $ python Python 3.6.5 :: Anaconda, Inc. $ pythonにて pip freeze のコマンドで設定済の モデルをチェックできます。 $ pip freeze certifi==2019.3.9 chardet==3.0.4 Django==2.0.6 idna==2.8 pytz==2019.1 requests==2.22.0 urllib3==1.25.3 $ 次は以下のコマンドでvirtualenv ツールを設定します。 $ pip install virtualenv virtualenv はpython プロジェクト作成するツールです。 プロジェクトフォルダを作成します。 $ mkdir django-projects $ cd django-projects/ django-projectsのプロジェクトフォルダ名を作成し、作成したフォルダに遷移する。 以下のコマンドでプロジェクトの環境を設定します。 $ virtualenv . 上記のコマンドを実行した後、django-projectsフォルダに以下のいくつ環境フォルダーが生成されています。 ├── django-project ├── bin ├── include └── lib 以下のコマンドで環境をスタートします。 $ . bin/activate その他、以下のコマンドで環境がシャットダウンできます。 $ deactivateDjangoを設定します。
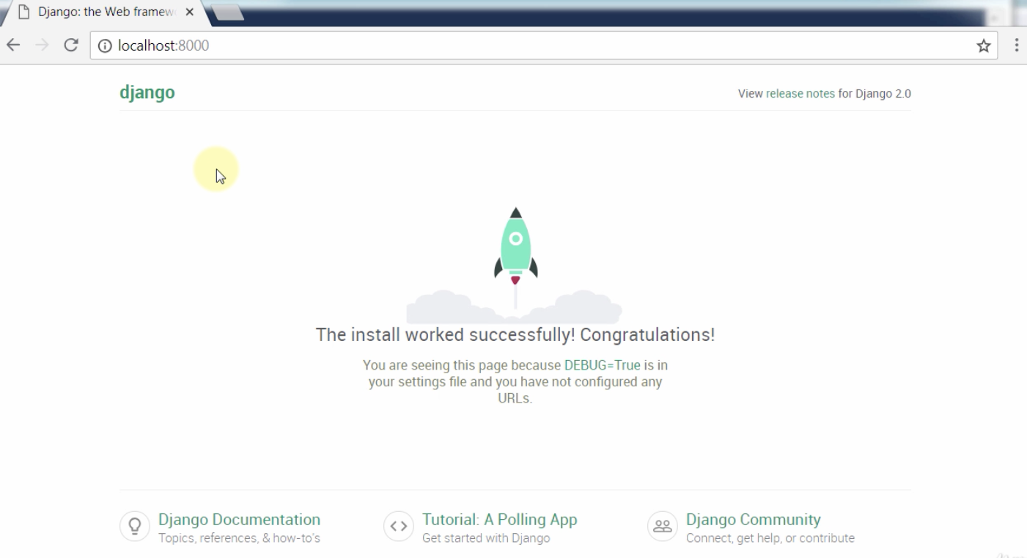
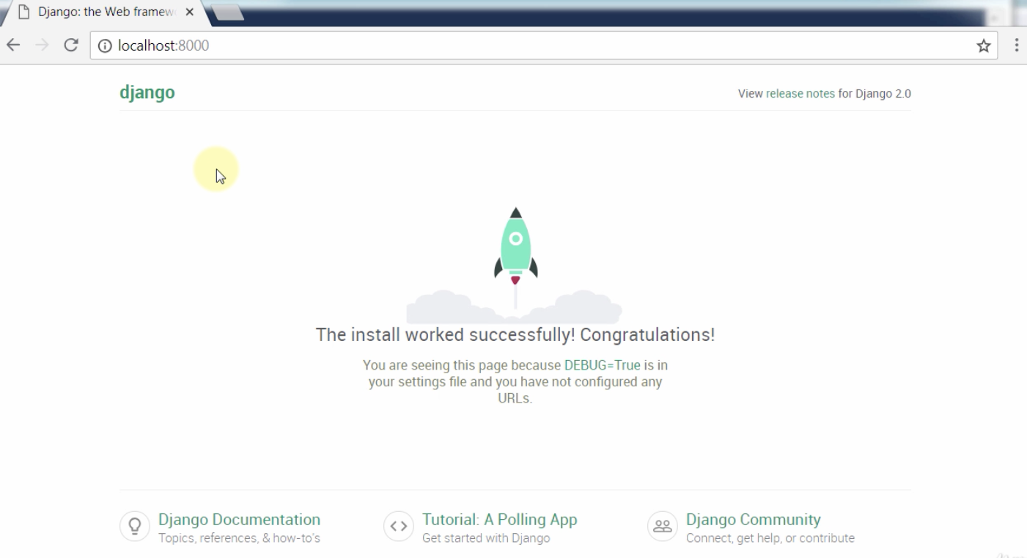
Djangoを最終バージョンで設定したい場合、以下のコマンドで実行します。 $ pip install django Djangoをデフォルトのバージョンで設定したい場合、設定したいバージョン番号を付ける以下のコマンドを実行してください。 $ pip install django==2.0.6 プロジェクトを設定します。 次に、以下のコマンドでDjangoでプロジェクトを作成しましょう。 $ django-admin.py startproject mysite 作成が完了した後、以下のフォルダが存在しています。 ├── django-project ├── bin ├── include ├── lib └── mysite ← mysiteプロジェクトフォルダ ├── db.sqlite3 ├── manage.py └── mysite ← mysiteアプリフォルダ ├── __init__.py ├── __pycache__ │ ├── __init__.cpython-36.pyc │ ├── settings.cpython-36.pyc │ ├── urls.cpython-36.pyc │ └── wsgi.cpython-36.pyc ├── settings.py ├── urls.py └── wsgi.py mysiteプロジェクトにてDjangoがプロジェクト名(mysite)と同じアプリ名で基本のWebアプリケーションを自動的に作成してくれます。上記で述べたの通りに、Djangoがプロジェクト名にあまり気にしない為、アプリ名と間違えないようにそのプロジェクト名が変更できます。ここでは私はそのままで変更しません。 次は、プロジェクトを実行して見てくださいね。 # mysiteプロジェクトに移動する $ cd mysite $ python manage.py runserver ブラウザーを開けて、アドレスバーにhttp://localhost:8000/を入力した後、以下のような基本的なウエブサイトが見えます。
 ウエブサイトが正常に動いているようです。しかし、テミナールウインドウズを見てください。もしYou have 14 unapplied migration(s).,という警告メッセージが出る場合、以下のステップを実施する必要です。
以下の警告が出ます。
ウエブサイトが正常に動いているようです。しかし、テミナールウインドウズを見てください。もしYou have 14 unapplied migration(s).,という警告メッセージが出る場合、以下のステップを実施する必要です。
以下の警告が出ます。
 Ctr+Cボタンを押下して、閉じます。それから、以下のコマンドを実行します。
# mysiteプロジェクトフォルダに遷移する。
$ cd mysite
# migrateコマンドを実行する。
$ python manage.py migrate
# プロジェクトを再度スタートする。
$ python manage.py runserver
プロジェクトを再度スタートした後、上記のメッセージが見えなくなります。
Ctr+Cボタンを押下して、閉じます。それから、以下のコマンドを実行します。
# mysiteプロジェクトフォルダに遷移する。
$ cd mysite
# migrateコマンドを実行する。
$ python manage.py migrate
# プロジェクトを再度スタートする。
$ python manage.py runserver
プロジェクトを再度スタートした後、上記のメッセージが見えなくなります。
Cryptoアプリケーションをを作成します。
mysiteプロジェクトフォルダに遷移し、以下のコマンドでCryptoアプリケーションをを作成します。 # mysiteプロジェクトフォルダに遷移する。 $ cd mysite $ python manage.py startapp crypto 作成した後、フォルダの構成は以下のようです。 ├── django-project ├── bin ├── include ├── lib ├── crypto ← cryptoアプリケーションが作成された。 └── mysite cryptoアプリケーションには以下のようなものがあります。 ├── crypto ├── __init__.py ├── __pycache__ ├── migrations ├── admin.py ├── apps.py ├── models.py ├── tests.py └── views.pysettings.pyでcryptoアプリケーションを宣言します。
新規アプリケーションを作成した後、settings.py でDjangoと自分のアプリケーション名を宣言します。 # django-projects/mysite/mysite/settings.py INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'crypto', # ← cryptoアプリケーション名が追加された。 ]urlsのパスを宣言します。
現在、アドレスバーにhttp://localhost:8000/を入力した後、Djangoがmysite アプリケーションからデータを読み込んで、画面に表示します。では、どのようにDjangoがmysite アプリケーションに遷移せずに、crypto アプリケーションに移動させられるでしょうか。 まず、以下のようにcrypto フォルダにてurls.pyファイルを作成する必要です。 # django-projects/mysite/crypto/urls.py from django.urls import path from . import views urlpatterns = [ # パスを空白の単一引用符('')で宣言する場合, # それはルートurl(http://localhost:8000/)という意味です。 path('', views.home, name='home'), # もしhttp://localhost:8000/homeのurlを入力したい場合 # 以下のように宣言する必要です。: # path('home', views.home, name='home'), ] path('', views.home, name='home') について、具体的にどういう意味ですかを後で説明します。 次はmysite アプリケーションのurls.py に入り、以下のようにcrypto のurls.pyを宣言します。 # include関数をインポートする。 from django.urls import include urlpatterns = [ ... # cryptoのurlsを宣言する。 path('', include('crypto.urls')) ] cryptoのurlsのpath('', views.home, name='home')定義というのは ブラウザーのアドレスバーに http://localhost:8000/を入力した後、 Djangoがそのパスを受けて、urlsファイルでどのviews がユーザのリクエストに該当し、処理するかを検索します。本ケースでは、views.py のhome()関数が対応します。 viewsを定義します。 views.pyのhome() 関数がcrypto価格一覧を表示することを指定した後、 views.py ファイルを開けて、以下のようにhome() 関数を定義してください。 # django-projects/mysite/crypto/views.py from django.shortcuts import render import requests import json def home(request): # crypto price Dataを取得する。 price_request = requests.get("https://min-api.cryptocompare.com/data/pricemultifull?fsyms=BTC,XRP&tsyms=USD,EUR") price = json.loads(price_request.content) # 表示させる為に、templateにデータを渡す。 return render(request, 'home.html', {"price": price}) Crypto価格の取得にてhttps://min-api.cryptocompare.com のサービスでクエリを実行します。本記事ではそのサービスのAPIsの利用を記載しませんが、全体的にそのサービスが簡単ですので、参照してみてください。 最初には、送信と返却値を取得する為に、requests とjsonの2モデルをインポートする必要です。表示するhtml テンプレートとテンプレート経由で価格データを渡す為のrender モデルをインポートします。 requests.get()関数は指摘アドレスにリクエストを作成する関数です。ここではBTC、XRP通貨の価格を取得する為のapis.アドレスを渡します。 json.loads() 関数はjson型式でpricesの返却データを受ける関数です。レンダーでは、表示するテンプレートをhome.htmlと指定します。 home.html はどのファイルで、どこに宣言するのでしょうか。 templates(テンプレート)を定義します。 Htmlファイルを宣言する為に、cryptoフォルダの直下に templatesというフォルダ名のフォルダを作成する必要です。templatesフォルダを作成した後、home.htmlファイルを作成する必要です。今回、フォルダの構成は以下のようです。 crypto │ ├── __init__.py │ ├── __pycache__ │ ├── admin.py │ ├── apps.py │ ├── migrations │ ├── models.py │ ├── templates ← 作成したtemplatesフォルダ │ │ ├── home.html ← 作成したhome.htmlファイル │ ├── tests.py │ ├── urls.py │ └── views.py ファイルを作成した後、以下のようにhome.html ファイルを定義してください。 <table class="table table-striped"> <thead> <tr> <th scope="col">Name</th> <th scope="col">Price</th> <th scope="col">24h High</th> <th scope="col">24h Low</th> <th scope="col">Market Cap</th> </tr> </thead> <tbody> {% for key, value in price.DISPLAY.items %} <tr> <td>{{ key }}</td> <td>{{ value.USD.PRICE }}</td> <td>{{ value.USD.HIGHDAY }}</td> <td>{{ value.USD.LOWDAY }}</td> <td>{{ value.USD.MKTCAP }}</td> </tr> {% endfor %} </tbody> </table> cryptoのApisが返すpriceのjson 構成で、price.DISPLAY.itemsを使用して Cryptoの価格一覧をクエリします。. price.DISPLAY.items は一覧となり、crytoのそれぞれの価格を表示する為に、 forのループを使用します。 ブラウザーをリロードしてみてください。以下のように表示されます。 上記のテーブルがきれいに表示されるのはBootstrapを利用するからです。基本的に価格一覧がそのようにループされ、表示されます。
以下のウエブサイトはDjandoで作成したデモのサイトです。詳細は私のソースコードを参照してください。
Github: https://github.com/lando110390/django_get_price_crypto
上記のテーブルがきれいに表示されるのはBootstrapを利用するからです。基本的に価格一覧がそのようにループされ、表示されます。
以下のウエブサイトはDjandoで作成したデモのサイトです。詳細は私のソースコードを参照してください。
Github: https://github.com/lando110390/django_get_price_crypto
まとめ
Djangoがで書かれて、ほとんどウエブサイトを作成する為のフレームワークです。現在一般利用されているPHPで書いたフレームワークの他に、ウエブサイトを作成したい時、他の言語を学ぶ必要ではなく、DjangoがPythonプログラマーに対する1つの選びです。テンプレート関しては構成、コマンド、関数が現在のテンプレートと同じでありますので、このフレームワークにアプローチするのはあまり複雑ではないと思います。